2.0 Web > fan site

Pour l’examen de fin d’année, un mini site web sera à rendre sur Teams pour le vendredi 30 mai 2024, dernier délai. Ce projet sera à réaliser avec mon aide. Attention: les projets non vus lors des cours précédents le rendu ne seront pas évalués!
Contenu
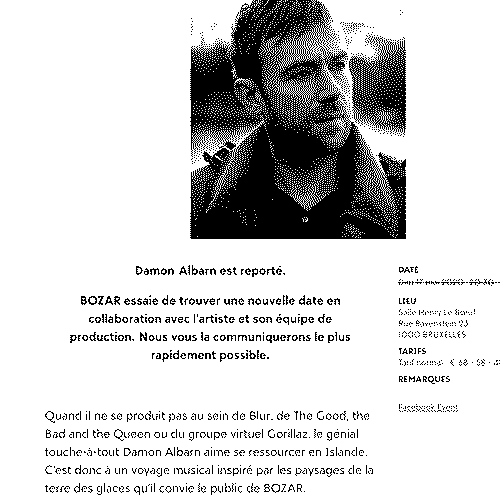
Vous allez devoir créer de toute pièce un mini site web dédié à un groupe de musique ou artiste de votre choix. Ce site web, constitué de 2 pages, devra contenir…
pour le site entier :
- un dossier bien rangé contenant index.html, shop.html, styles.css, un dossier images (contenant les images)
- un menu avec >>>> home | shop | about (ou en français)
- « home » sera index.html
- « shop » sera shop.html
- « about » sera un faux lien avec un #
- des photos optimisées poids/qualité via export web dans Photoshop
- une photo au minimum sera placée en « float » avec du texte autour d’elle
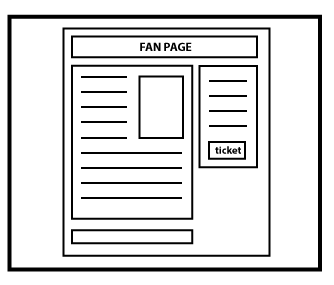
- un agenda de la prochaine tournée (à inventer forcément) dans le aside qui doit figurer sur les 2 pages au même endroit
- un bouton fictif mais cliquable (avec un #) pour acheter un ticket dans cette partie aside agenda nommé « Tickets »
- les 2 pages seront en 2 colonnes avec « flexbox »
- utilisation obligatoire des balises structurantes (header, nav, …)
- utilisation au moins d’une classe (ex: .love)
- utilisation d’une typographie qui fonctionnera bien avec votre choix de groupe / artiste et qui sera obligatoirement importée dans votre site à partir de Google Fonts ( 1 au minimum)
home (index.html) :
- une biographie (wikipédia ou autres)
- une citation du groupe/artiste à mettre en valeur (blockquote)
- 4 photos optimisées au minimum
shop (shop.html) :
- 4 articles minimum à vendre (CD, Vinyl, T-shirt, …)
- chaque article aura une vignette + un descriptif + un prix + un faux lien (Acheter)
- l’utilisation des bloc html <article> est conseillée
Design
Le contenu c’est un chose importante, mais vous allez devoir travailler le CSS de votre page afin de créer un univers en cohérence avec le groupe/artiste et le style de musique. Vous êtes GRAPHISTES, donc un soin tout particulier aux éléments de couleurs, de typographie, de marges, d’images, photos … doit être apporté.
Format
Ce mini site sera créé dans un format pour écran large (desktop) avec deux colonnes, une pour le contenu principal et l’autre pour l’agenda des futurs dates de la tournée + bouton « Tickets ».
Code
Pour réaliser ces 2 colonnes, vous utiliserez uniquement les code CSS « flexbox ».
/* Exemple */
.conteneur
{
display: flex;
justify-content: space-between;
}
Pour installer une série de vignettes pour le shop ou autres :
.container {
display: flex;
flex-wrap: wrap;
}
Schéma

Dossier de départ
Téléchargez ci-dessous le dossier de départ :
Evaluation
- Ce travail à rendre comptera pour 50%
- Attention: les projets non vus lors des cours précédents le rendu ne seront pas évalués!
Timing
- 11/4/24 : démarrage du projet
- 18/4/24 : 2e cours sur le projet
- 25/4/24 : remise intermédiaire 1 sur TEAMS
- 2/5/24 : congé
- 9/5/24 : remise intermédiaire 2 sur TEAMS
- 16/5/24 : semaine de soutien
- remise le vendredi 30 mai 2024 (09h15 – 10h15 MAX)
- via Teams uniquement dans DEVOIRS
- dossier zippé : Nom_prenom_2eCVG-C_fanpage.zip
Bon boulot ;)
Théorie Flexbox
Liens
- Animations en CSS 3 :
https://www.w3schools.com/css/css3_animations.asp - Flou sur la typographie (ou autres à voir dans la colonne de gauche) :
https://www.w3schools.com/cssref/css3_pr_text-shadow.asp - Utiliser une police .ttf ou .otf présente sur son ordinateur avec @font-face :
https://developer.mozilla.org/fr/docs/Web/CSS/@font-face - Générer un bouton sympa pour « Tickets » et récupérer son code css :
https://www.bestcssbuttongenerator.com